How to: Add Posts to Pages in WordPress [Tutorial]

If you’re trying to add posts to pages in your WordPress website, this how to guide is for you.
Maybe you want to add posts to the bottom of your pages… or maybe you want to put them in the middle of your pages.
You probably want to only add certain posts to certain pages, and you want a way to specify which posts goes on which pages.
Your goal might be putting specific posts on a page other than your home page. That is, adding a certain set of posts to a page that is NOT your homepage, or “posts” (or “blog”) page.
If one of those situations apply to you – this tutorial is for you. (skip down to the tutorial)
A quick aside: There is going to be a lot of talk on posts and pages…
if you don’t know the difference – read about WordPress SEO & Posts vs Pages
How to: Add Posts to Pages in WordPress
To my knowledge, there is no “easy” way to do this – you’re going to have to get in the code (for some people, this is exciting).
You will need to have some knowledge (or not be afraid to dabble and mess with) of: HTML, PHP, WordPress file structure (specifically, how themes work & FTP), and WordPress in general (administration, adding categories, editing pages, writing new posts and putting them in certain categories).
If you want to make the posts that will appear on your pages “look pretty” (or look consistant with the rest of your website) – you will need to be comfortable playing with CSS as well.
If any of that stuff above scares you, I recommend NOT reading this and asking us for help with custom WordPress design and development.
Otherwise – let’s add posts to pages in WordPress!
Here is a simple outline, or table of contents if you will, of the steps we will be taking.
- Make a new custom page template
- Make a new post category (or use an existing one)
- Add code to the new page template
- Change a page to run on the new page template
- Add a new post to the new (or chosen) category
- Check to make sure it works & Ta-Da!
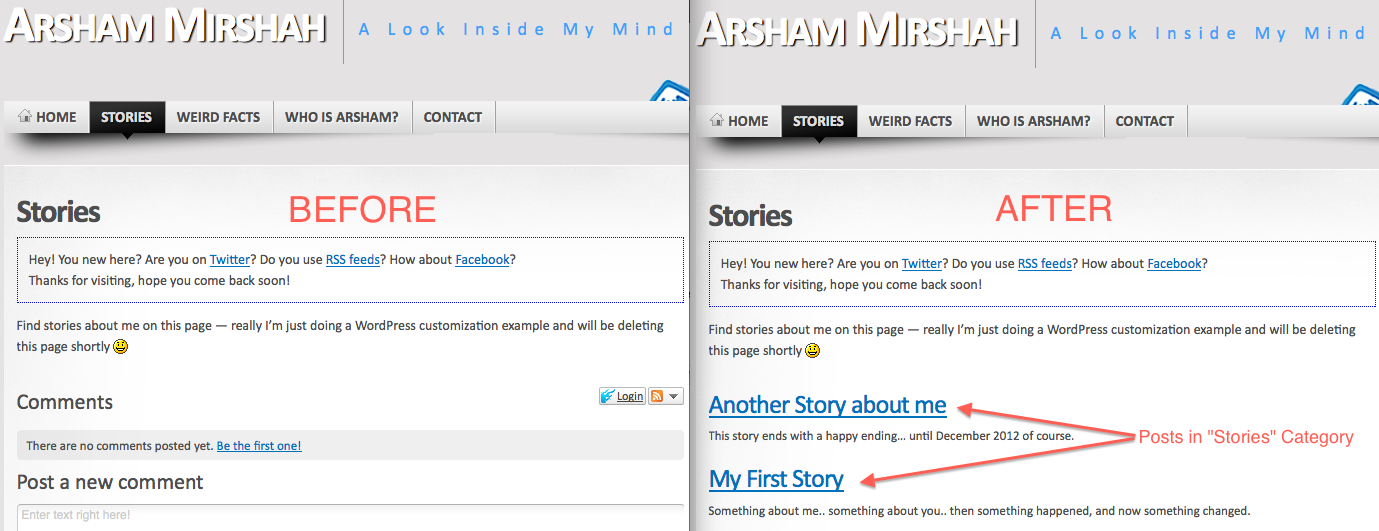
For this “how to” – I’m going to use an example: Suppose you have a page on your website called Stories and you want to add posts under that page. Each post will be a stand alone “story”, and the collection of all these posts will live under the page called Stories.
1. Make a New Custom Page Template
We are going to create a new set of code for WordPress to execute when the visitor is viewing the page that we want our posts to appear on.
Adding a customized page template is easy… check out WordPress page templates codex. Don’t worry, I’ll give you the quick step by step for you now:
Look in your theme folder for page.php – did you find it? If not, open index.php instead.
Copy the contents of that file into a new file called page-stories.php.
At the VERY TOP of that file, add this code:
<?php /* Template Name: Stories */ ?>
Congratulations, you’ve added a new page template to your WordPress theme. Yay! – BUT: this page template does nothing different than the default page template because we didn’t change any code (yet).
OK – keep that new page (page-stories.php) open for now – we will come back to it really shortly.
2. Add a New Category (or chose an existing one)
Let’s add a new category called, you guessed it, “Stories”.
If you already have a category that has a bunch of posts in it and you want to pull posts from that category onto a certain page, we can do that too.
All you really need is to grab the ID of the category you want to use.
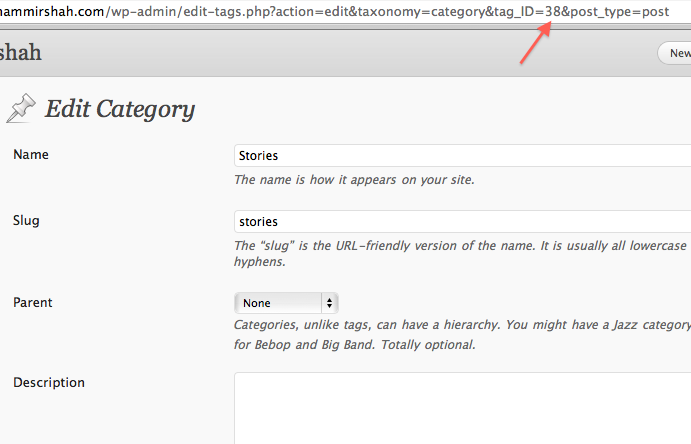
To do this, click on the category of choice as though you were going to edit it. This will open the category edit (or “detail”, as I like to call it) page.
Look at the URL in your address bar and find the number that comes after tab_ID=.

In this case, our category ID is 38 — write that down, remember it, we will need it very shortly.
3. Add Code to Custom Page Template
This is the critical step in adding posts to pages in WordPress.
Remember that custom page template that we created earlier? We called the file page-stories.php … you kept that file open right?
Here is the tricky part. It’s tricky because you have to understand what the code is doing to be able to place this next piece of code in the right place.
I will do my best to explain:
This next piece of code that you’re going to add to your custom page template is going to look for posts in a certain category and output them onto the page.
In this example, we are going to put the posts AFTER the page content.
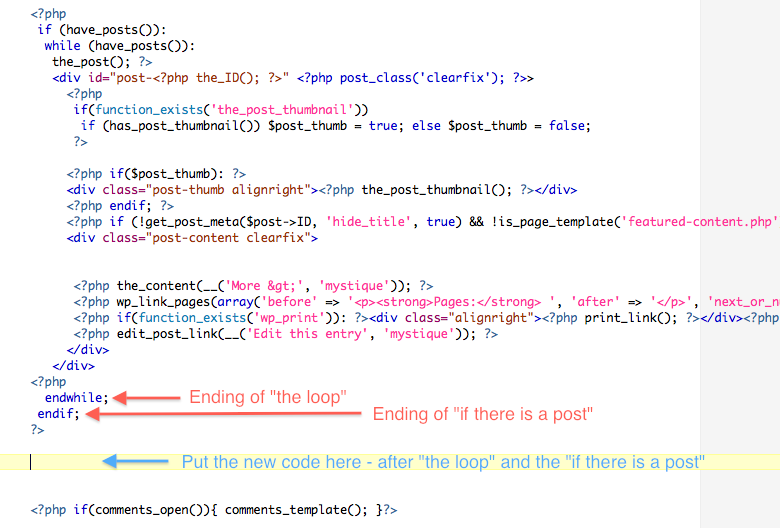
Important Note: You cannot put this code in the middle of the WordPress loop. It won’t work. You MUST put the code outside of the first loop. See the picture below:

Here is the code to put into your custom page template.
Remember, the template is called “Stories” and the file is page-stories.php.
<br />
<?php<br />
global $more;<br />
$more = 0;<br />
query_posts('cat=38');<br />
if(have_posts()) : while(have_posts()) : the_post();<br />
?></p>
<p><a href=&quot;<?php the_permalink(); ?>&quot;><?php the_title( '</p>
<h3>', </h3>
<p>' ); ?></a></p>
<p><?php<br />
endwhile;<br />
endif;<br />
wp_reset_query();<br />
?><br />
Please Note: See in the second line it says cat=38? That 38 is the tab_ID that we found in the URL of the category editing page earlier (I didn’t tell you to remember it for nothing).
So you want to change that cat=38 to the tab_ID of the category that you found, make sense?
Update (11-29-12): Added the global $more variable & set it to zero.. this is to ensure the “read more” functionality works.
That should add posts in that category to the page that runs the template we created earlier. But first you have to tell the page to run that template…
4. Update a Page to Run the Page Template
Do you know which page you want to add posts to? If so, navigate to editing that page… otherwise, add a new page.
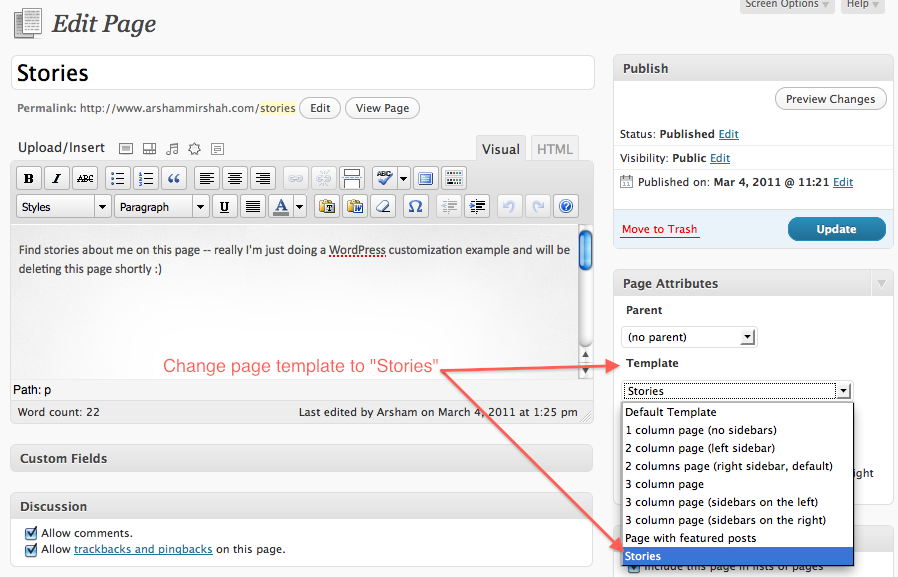
Underneath the big blue “Publish” button, there should be a section called “Page Attributes” — find this.
One of the page attributes is “Template”.
Change your page template to “Stories” and re-publish your page. Make sure you check the page to make sure nothing is broken.

That was an easy step 🙂 – The next one should be too.
5. Add a Post to the Chosen Category
I hope that headline is self-explanatory… but make sure you add the post to the category that you’re using to pull posts onto the page.
Yes, you CAN put the post in multiple categories, just as long as one of them is the category that you chose earlier.
If you chose a category that already had posts in it, you can skip this step and move onto…
6. Check to Make Sure it Works & TA-DA!
Did you successfully add posts to your WordPress page?
All you have to do to check to see that it’s working is refresh the page that you chose to display posts on (that which you changed the template of in step #4 above.
Here is a before and after of my blog after following the steps above.
That’s it. If you successfully followed this tutorial, you have added posts to pages in WordPress.
If you run into any problems or just can’t seem to ass posts to pages, there are several next steps you could try:
- Try again.
- Comment below – someone else might have the same problem and your comment could help them solve it!
- Click here to contact us – we do this stuff in our sleep and are always happy to help!
Until next time, this is Arsham signing out 🙂
Most newsletters suck...
So while we technically have to call this a daily newsletter so people know what it is, it's anything but.
You won't find any 'industry standards' or 'guru best practices' here - only the real stuff that actually moves the needle.