
You Don’t Have to Be a Webmaster to Use Google’s Webmaster Tools
The Non-Webmaster Guide to Google Search Console (Webmaster Tools) & Technical SEO
Google’s Search Console, formerly called “Webmaster Tools,” houses the more technical data relevant to your site’s SEO (Search Engine Optimization).
There’s a myriad of useful tools that many site owners just don’t know about, which can give you an advantage in getting your site higher up on SERPs (Search Engine Result Pages). And the best part is, it’s not that complicated!
You don’t have to be a “webmaster” to use Webmaster Tools. As with all new interfaces, it just takes a bit of exploration and familiarity to boost your confidence using it. And don’t be afraid to explore! It’s hard to break things in Search Console… So here’s a Search Console Tutorial to help you along the way.
How To Get Started With Google’s Search Console
- Log into Search Console using your Google account
- Add and verify your site
- Work some magic
1. Your Website’s Search Appearance

You actually have a lot of control over how your site’s listing appears on SERPs. Specifically, which content appears. And the more content from your website that shows up on Google, the better: increased website visibility amounts to higher ranking, more clicks, and more ROI for your business.
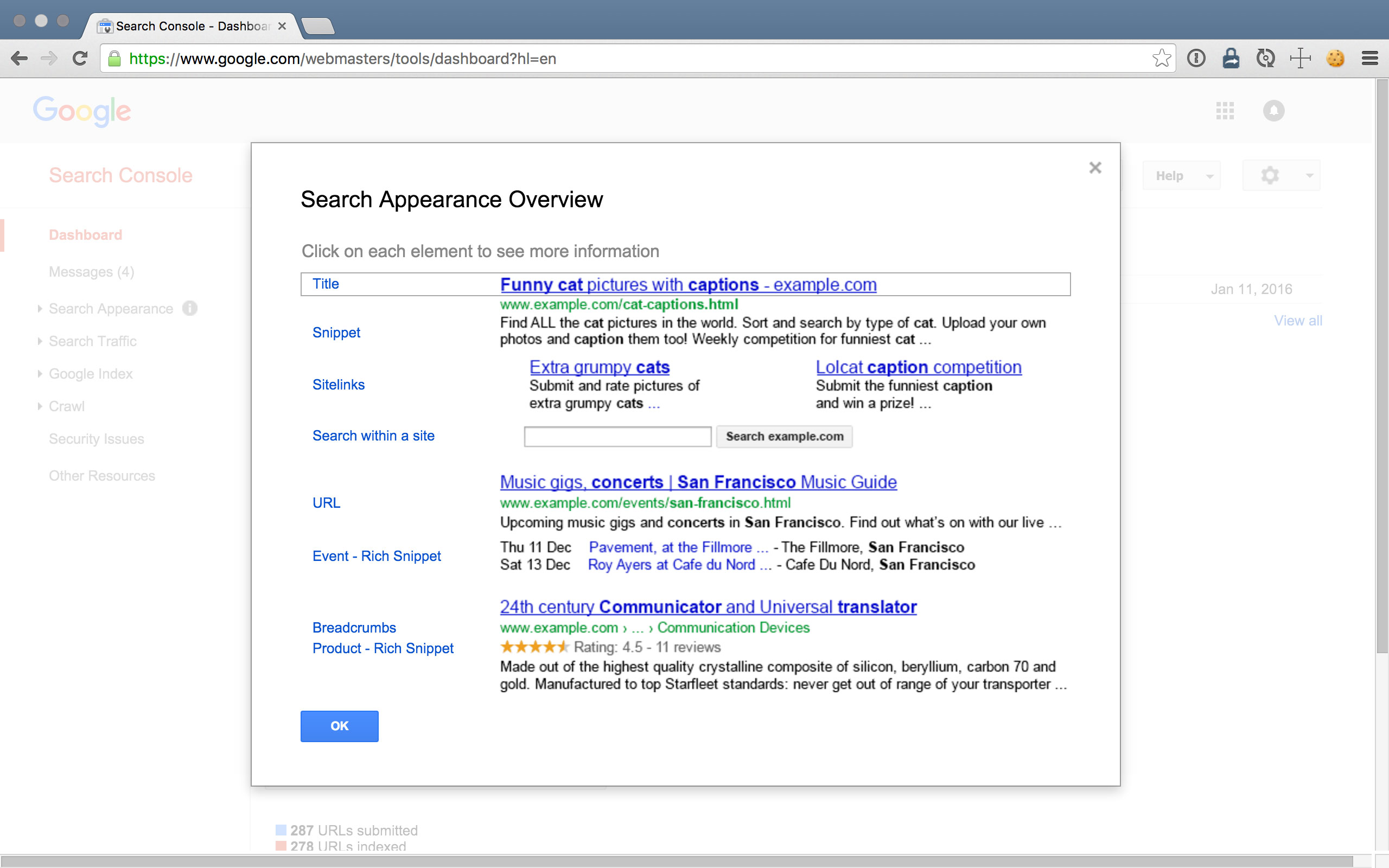
Let’s first dissect the Google SERP listing. You can see an example by… well, by Googling something… or by clicking the small i icon next to Search Appearance in Search Console. But let’s quickly run through what website information is visualized in Google’s Search Console.
- Title
Grabbed by Google from your page’s hidden<title>meta tag. - URL
This one’s obvious, but consider: are your URLs more like https://www.example.com/contact-us (canonical) rather than https://www.example.com/content/pages/dir/page497.html (yucky)? Canonical URLs are not just prettier and more user-friendly, but they’re also more bot-friendly, meaning search engine bots are more easily able to identify, classify, and index your pages. - Breadcrumbs
These portray your site’s page hierarchy and their appearance in SERP listings can be influenced using microdata, RDFa or JSON-LD code markup. - Snippet
Grabbed from your page’s hiddendescriptionmeta tag. - Sitelinks
“Sub” listings of other pages on your site; see Sitelinks below on how to influence these. - Search Within a Site
Google dynamically adds a secondary, site-limited search field to well-indexed sites’ listings. - Rich Snippets
Such as event details or product ratings, these are influenced using Structured Data code markup or Google’s Data Highlighter tool.
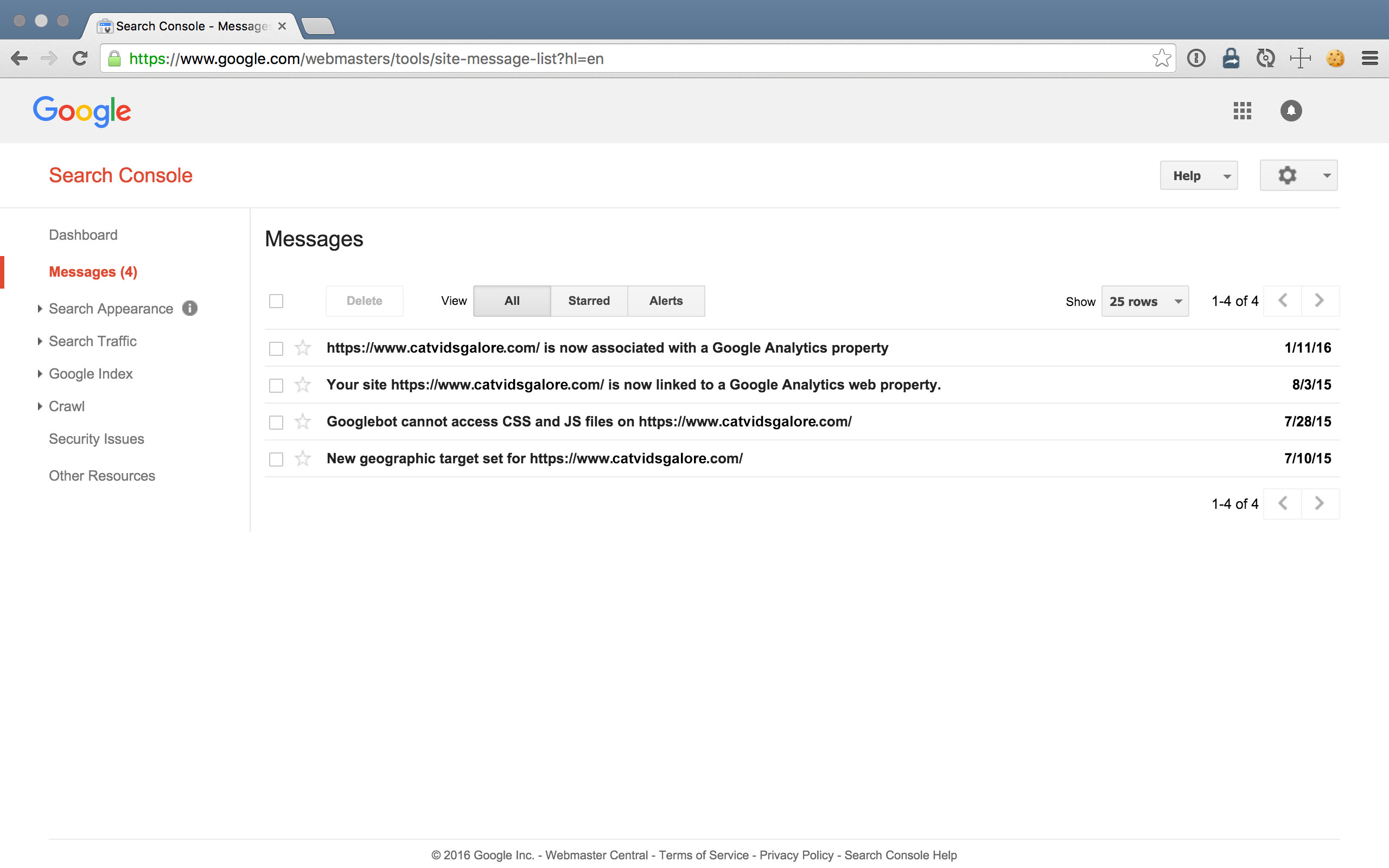
2. Spam & Other Website Messages From Google

Worried about Google Search penalties, hacks, or any other malicious activities unknowingly affecting your website’s presence on the SERPs?
As Google themselves say, relax! If there’s something wrong with your site, for example GoogleBot detects it’s been hacked or it can’t properly index your site, they’ll likely email you. But if you lose those emails, simply jump into the Messages section of Search Console to manual action, spam, security, and other messages.
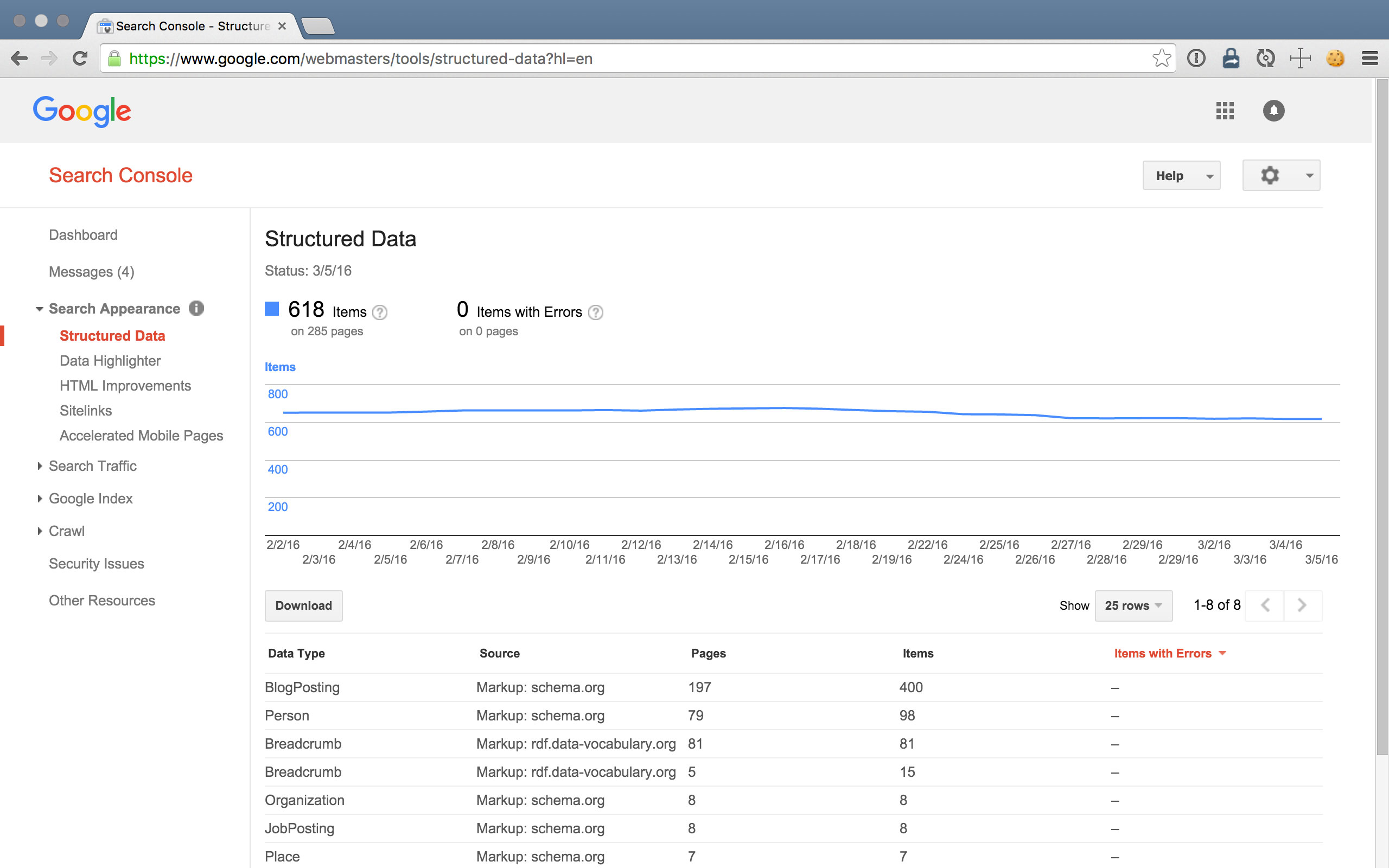
3. Structured Data for Rich Snippets & More

Structured data is a form of “microdata,” hidden HTML attributes added to elements in your code, which use the architecture and syntax found at schema.org to provide more information to search engines.
Google then uses this additional info to generate Rich Snippets, such as event details or product ratings, right there within your SERP listings.
The blue line on the graph above shows detected structured data, and if you see a red line then those are errors detected in your structured data markup. Google’s Structured Data report even gives you details on errors below the graph so you can straighten them out.
Now, let’s consider how a page promoting an event on your site can benefit from adding structure to the page’s data. You can add a property to a containing element in your code to explicitly tell search engine bots that this is an event page. Once you’ve done that, you can add properties to other sub-elements, such as the location property to the element on the page containing the event location, or the doorTime property wherever you state the event time.
So your code might go from something like this:
<article>
<h1>My Great Event</h1>
<div>Wed, Dec 4, 8:00 PM</div>
<div>doors open at 7:30 PM</div>
<div>WebMechanix Headquarters</div>
<div>Hosted by WebMechanix</div>
<p>Event description. Bacon ipsum dolor amet ham pancetta swine biltong pastrami ground round alcatra strip steak capicola venison porchetta short loin sirloin.</p>
</article>…To something like this with structured data added:
<article itemscope itemtype="http://schema.org/Event">
<h1 itemprop="name">My Great Event</h1>
<div itemprop="startDate">Wed, Dec 4, 8:00 PM</div>
<div>doors open at <span itemprop="doorTime">7:30 PM</span></div>
<div itemprop="location">WebMechanix Headquarters</div>
<div itemprop="organizer">Hosted by WebMechanix</div>
<p itemprop="description">Event description. Bacon ipsum dolor amet ham pancetta swine biltong pastrami ground round alcatra strip steak capicola venison porchetta short loin sirloin.</p>
</article>With this structured data markup in place, you can check Search Console to see how well Google reads and indexes this extra content. You can learn more about this by referencing structured data options for events at https://schema.org/Event.
The blue line on the graph shows detected structured data, and if you see a red line, those are errors detected in your structured data markup. It even gives you details on those errors below the graph so you can straighten them out.
If you have structure data markup you want to test, you can try Google’s Structured Data Testing Tool to see if your URL’s code validates.
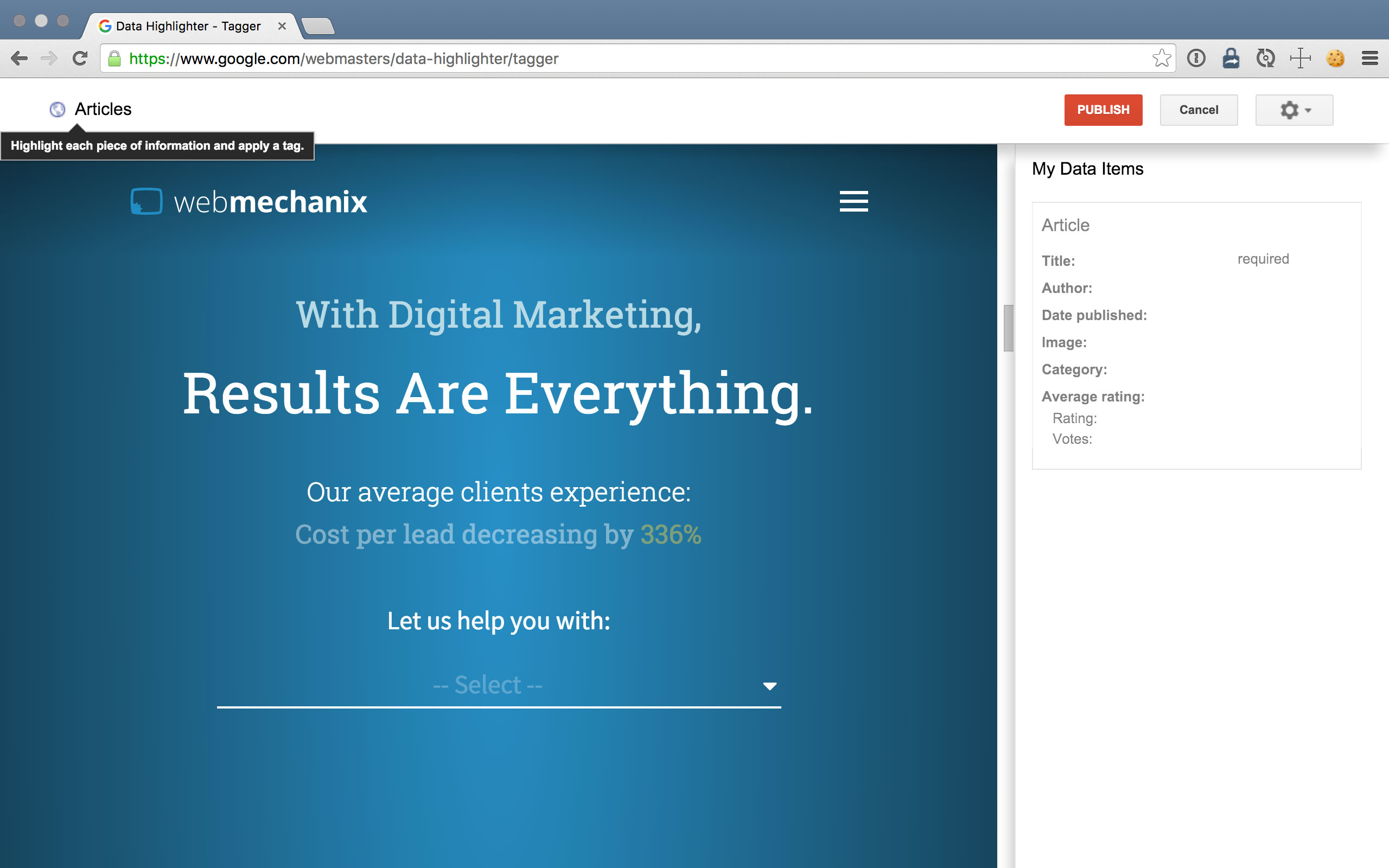
4. Data Highlighter For Structuring Markup

Alternative to structured data markup in your code, you can use Google’s Data Highlighter tool in Search Console. This allows you to simply point-and-click to “tag” the most important words or sentences on your page (e.g. an event location and time).
Using the Data Highlighter is the same as using structured data code markup (perhaps easier for the not-so-code-savvy). But it’s important to note that this process only tells Google about these tagged elements. Other search engines won’t have access to that structured data highlighted by the tool…
The way to use the Data Highlighter is to first choose what type of info you’re tagging (“Article,” “Event,” etc.). Next, the tool generates a preview of the page. From there, you simply highlight elements and select what the content in that element is (the Article’s “Title,” “Author,” etc.). And finally, you click Publish, et voila!
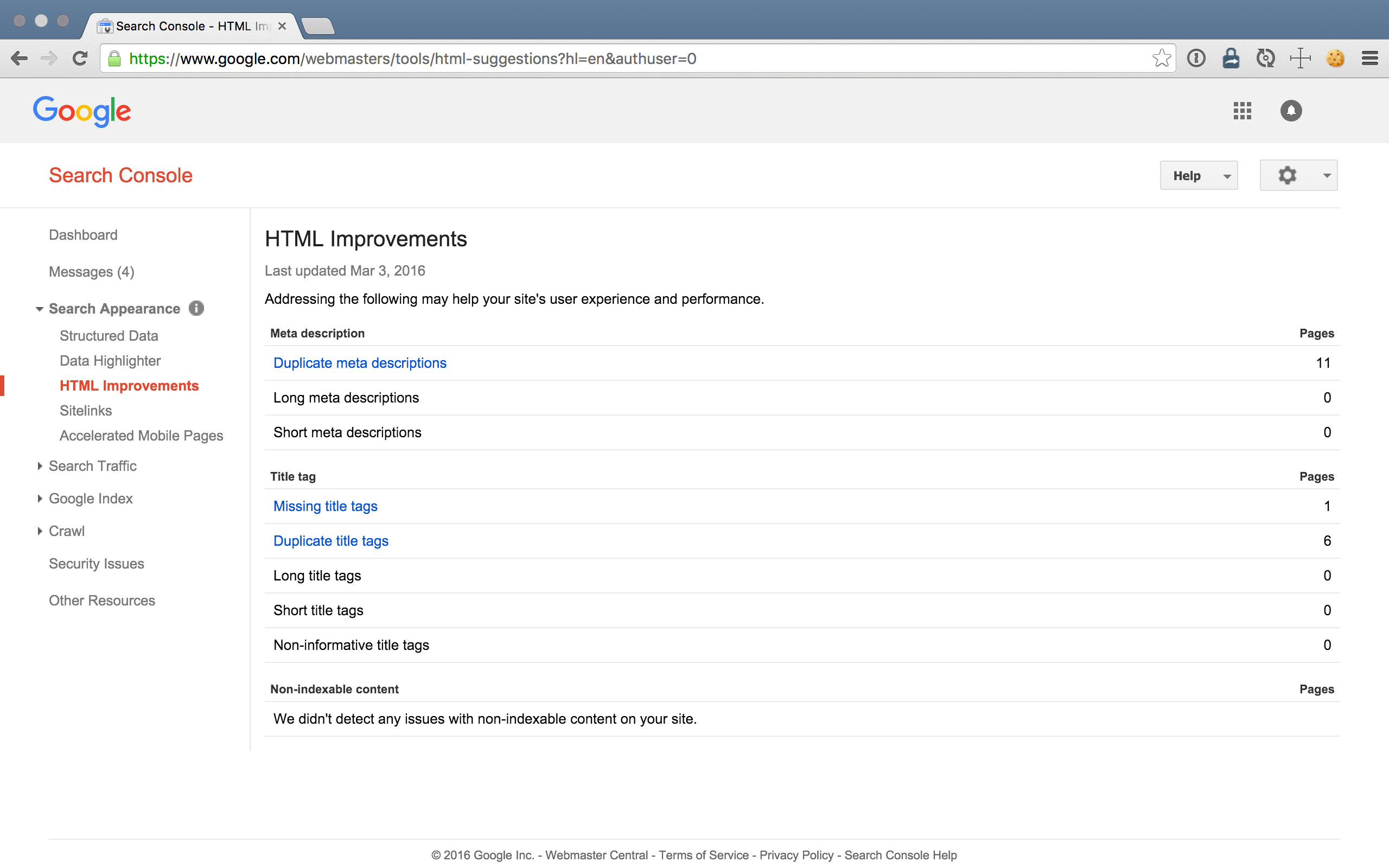
5. HTML Improvements For Easy SEO

You always want your site to output clean and valid code so that search engine bots can best perform their job of indexing your site.
In the HTML Improvements report in Search Console, you can view metadata suggestions and address problems detected by GoogleBot when crawling your site, such as duplicate meta descriptions, missing title tags, and issues with non-indexable content.
Using this report to uncover simple HTML improvements will put your website’s most forward facing metadata in position to contribute to your SEO. This is super helpful and saves loads of time over combing through code for potential errors.
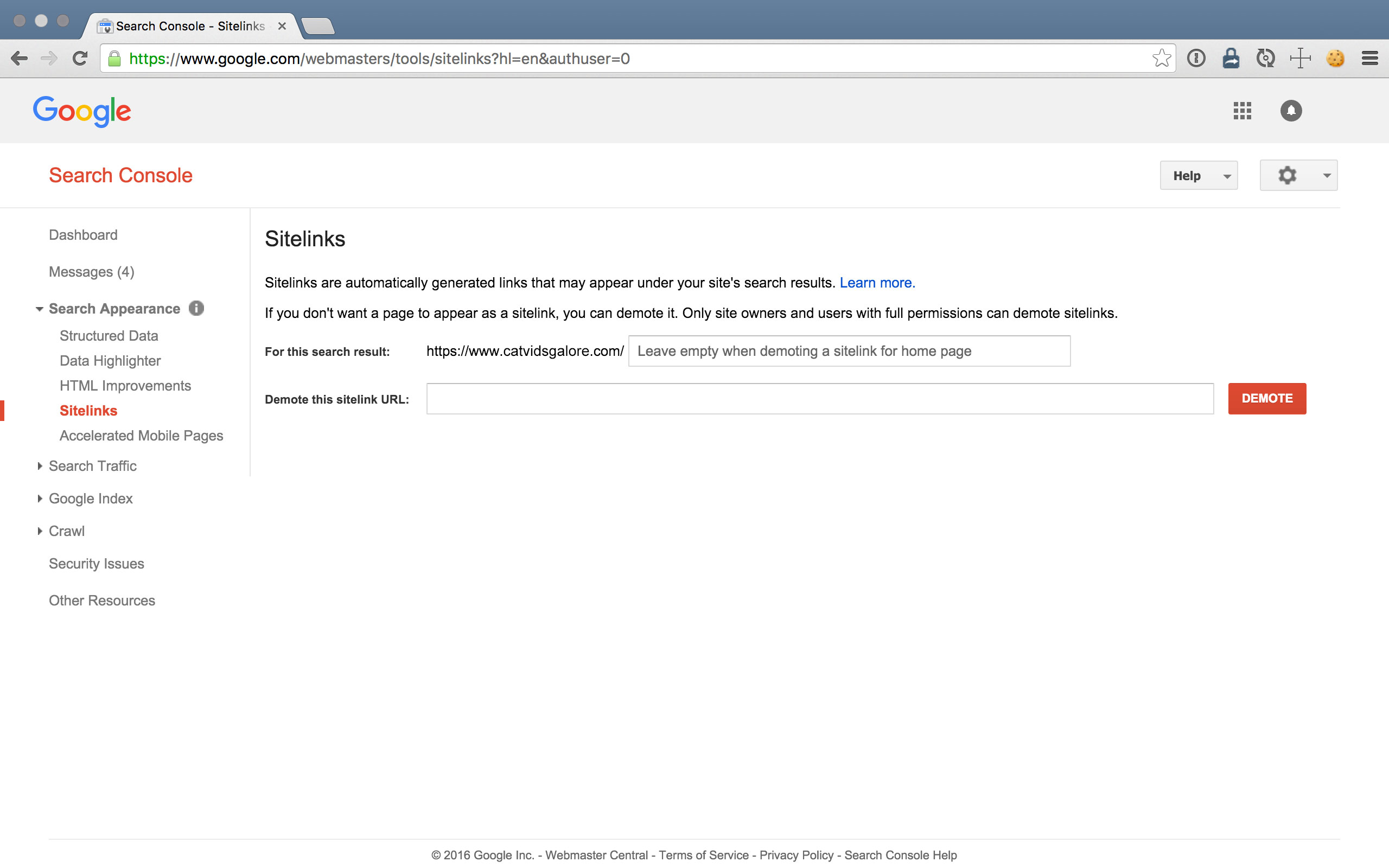
6. Manually Demote Sitelinks from the SERPs

Sitelinks are the subpage links that appear beneath your listing on the SERPs. Remember: more content in your SERP listing = higher ranking; but also it’s more eye-catching and gives the user more options than just one page on your site. So it’s great to have these, and by following all the other recommendations in this article, you’ll be on your way toward getting some.
It’s not as simple as just click-to-add, though. Sitelinks are generated by Google’s algorithms using some of the strategies discussed in this article, including sitemaps that you submit, as well as user search queries.
Unfortunately, you can’t add or edit these directly because Google’s goal is to provide objectively-helpful sitelinks to the user (and if you could edit them, that’d be rather subjective). However, you can “demote” specific sitelinks with the Sitelinks Tool in Search Console if you really do not want a sitelink to appear. (For example, outdated content or pages that accidentally got indexed.)
7. Fixing AMP (Accelerated Mobile Pages) Errors

AMP (Accelerated Mobile Pages), similar in a way to structured data markup, is specialized HTML syntax that follows the AMP Project guidelines. You can find the AMP report in Search Console here.
The goal of AMP is to tell web browsers and search engines which content on your page is the most important, and how to deliver it in its most basic, stripped-of-styles-and-flashy-functionality form. Applications then use this stripped-down version of—for example, your blog post—in feeds and reader applications, particularly on mobile devices. Remember: mobile is all about serving your most important content, as quickly as possible.
So your blog post, which on a desktop may also include a header, footer, image slideshow, ads, related content, etc., may only specify the post’s title, author, date, featured image, and article content in its AMP version. Here’s how it relates back to SEO and Search Console:
“If a web page listed in Google’s search results has a valid AMP version, Search may direct mobile users to the cached AMP.”
– From Google’s AMP documentation
Google’s even offering a “special display” to SERP listings that contain some additional AMP information, which you provide in this section of Search Console. As of publishing this article, it’s still a very new feature, but rumors suggest this “special display” will be in the form of a slider above the rest of the SERP results. Neat!
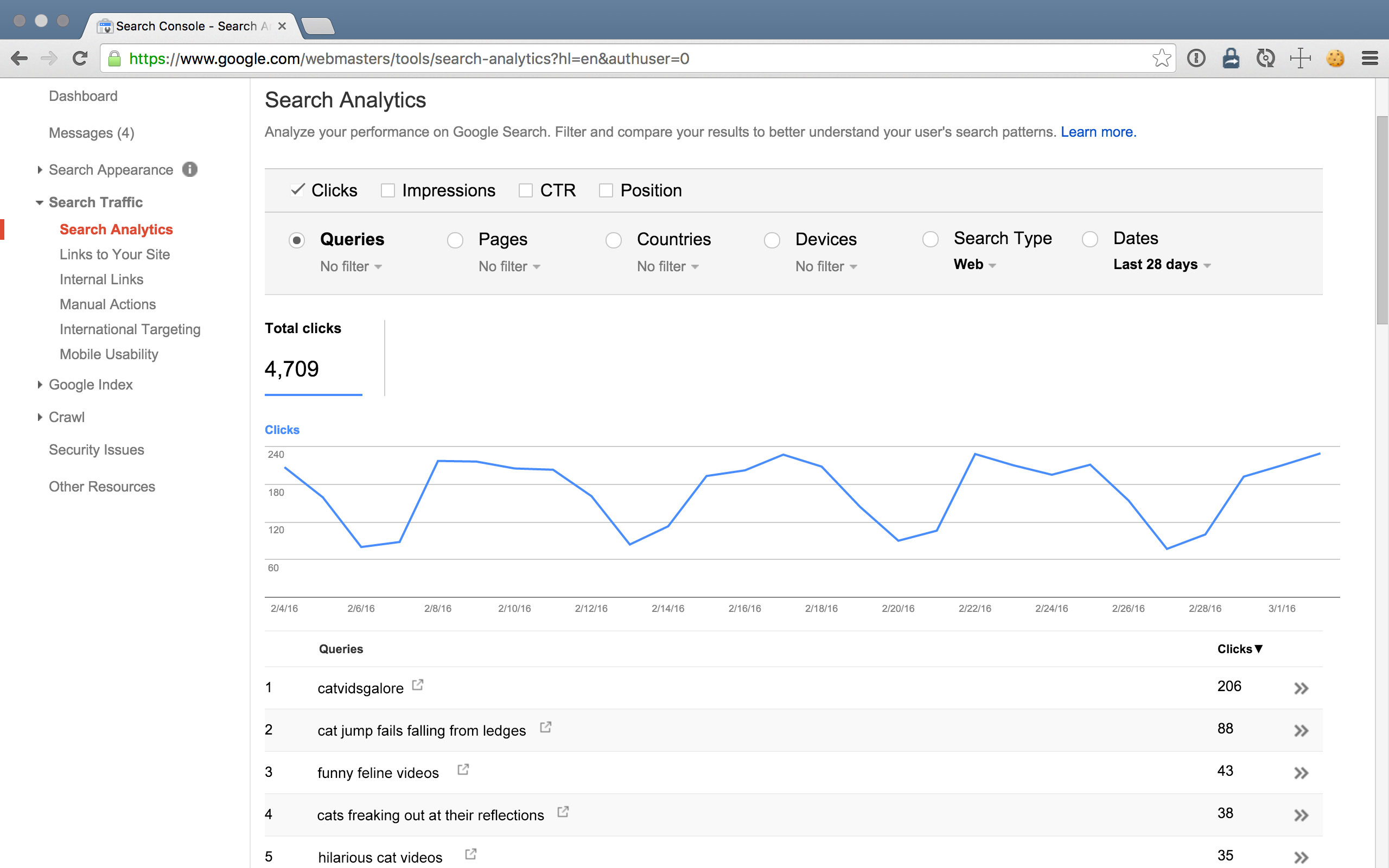
8. Search Analytics for Queries, Pages, & More

The Search Analytics report shows you what search queries users enter that produce results for your site, including their correlating clicks, impressions, click-through rates, and SERP positions.
Using this report is a great way to see which keywords are driving organic traffic to your website now that Google Analytics uses “not provided.” This is a highly filterable list so you can narrow in on a particular target audience.
How is all the Search Analytics data helpful? The possibilities are endless!
- Is the intent behind queries driving traffic to your site ideal?
- Which queries caused your site to appear in search results? Are you targeting those keywords?
- Which queries are driving traffic to your top landing pages? Are you optimized for them?
- Which queries and landing pages are low hanging fruit for optimization because they are on the cusp of ranking well?
- Is your mobile site performing well for visitors searching on mobile?
– Straight from Google’s documentation, and here’s more Search Analytics food for thought…
Next Up In Google Search Console Tutorial: Links To Your Site
Most newsletters suck...
So while we technically have to call this a daily newsletter so people know what it is, it's anything but.
You won't find any 'industry standards' or 'guru best practices' here - only the real stuff that actually moves the needle.