
Finally, You Can Measure Social Media Engagement with Google Analytics
If you’re here to learn how to set up social media tracking with Google Analytics, jump to the tutorial.
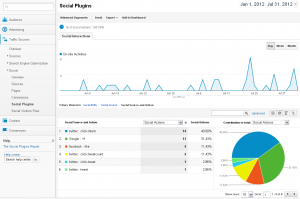
Note, this shows you how to set up tracking for “Traffic Sources -> Social Plugins” in Google Analytics. That is, tracking for when people click the “tweet”, or “+1”, or “like” button on one of your pages or blog posts.
Tracking Social Media Engagement & Reporting w/ Analytics

We don’t blame anyone who asks such questions… after all, no one likes wasting money (right?)!
Well guess what? … Google (who else) has taken a step in the direction of helping webmasters track social media engagement & conversions right inside Google Analytics!
Is this awesome? … Yes.
Why? … Couple reasons:
- Your “social media team” (don’t know why that’s in quotes) wants to prove their efforts are fruitful… they want to be able to say:
- “We made $X from that last Facebook post.”
- “Visits from twitter converted @ X% which results in X new leads this month.”
- “This piece of content was shared X times, which lead to X new visitors to our website… and since we know our site’s conversion rate is 2.5%, we got X more conversions.”
- It tracks in Google Analytics… a platform that you’re already using and familiar with… a platform where all your other data lives… a platform that is not another platform!
What’s the catch? … You probably need a developer to set it up.
So let’s learn what goes into tracking social media plugins, tweets, likes, and +1 (plus ones) with Google Analytics!
Tutorial: Setting up Social Engagement Tracking w/ Analytics
Let’s start with the “you will need”:

- Knowledge of HTML & Javascript
- Your favorite text editor
- Access to make changes to your website
If you’re a badass developer … go ahead and use Google’s documentation.
Step 1: Get Some JS Code
Copy this file onto your server & make sure you call it in the <head> section of any page that you want to do social engagement reporting with Google Analytics.
Step 2: Which Social Media Channel Do You Want To Track?
To make this really easy, let’s break down this “how to” into the 3 major (arguable) social networks…
Tracking Facebook Likes in Google Analytics
Make sure you already followed step 1 above.
Follow the instructions below if you want to track when someone clicks the Facebook “like” button on your website. The statistics & data will show up under “Traffic Sources -> Social Plugins” in Google Analytics.
Add the following code before any Facebook “like” buttons (I put it in the <head>):
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '<code>YOUR_APP_ID</code>', // App ID
channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel File
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});// Additional initialization code here
_ga.trackFacebook(); //Google Analytics tracking
};// Load the SDK Asynchronously
(function(d){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
</script>
Note: You can get rid of the “appId” & “channelUrl” and it’ll work the same
Now, add this code anywhere that you want a Facebook “like” button:
<fb:like send="false" layout="box_count" width="55" show_faces="false" font="arial"></fb:like>
You can customize your Facebook “like” button here.
Done! You should be successfully tracking when someone clicks the Facebook “like” button on your blog post (or page)!
Moving onto tracking Twitter tweets…
Tracking Twitter Tweets in Google Analytics
Make sure you already followed step 1 above.
Very similar to the Facebook social tracking above, use this to track when someone clicks the Twitter “tweet” button on your website.
Add the following code before any Twitter “tweet” buttons (I put it in the <head>):
<script type="text/javascript" charset="utf-8">
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id))
return; js=d.createElement(s); js.id=id;js.src="//platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));// Wait for the asynchronous resources to load
twttr.ready(function(twttr) {
_ga.trackTwitter(); //Google Analytics tracking
});
</script>
Nice, now all you have to do is place the follow code where ever you want a “tweet” button:
<a href="https://twitter.com/share" data-count="vertical" data-via="webmechanix">Tweet</a>
You can customize your Twitter button here.
Done! Now when someone clicks your “tweet” button, it should tick a “social interaction” in your Analytics.
Moving onto tracking Google +1 (plus one)…
Tracking Google Plus One’s +1 with Google Analytics
So you want to track the +1 button being clicked on your website from within Google Analytics? — Guess what, you’re in luck.. It does it automatically! (I think)
Just to be sure, follow step 1 above.
Then, use this code to put a plus one button on your page or post:
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size="tall"></g:plusone>
You can customize that Google +1 button here.
Now, put this in your footer (or, at least below the last instance of all plus 1 buttons on your page):
<!-- Place this render call where appropriate -->
<script type="text/javascript">
(function() {
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();
</script>
That’s it.. have someone (whose IP is not blocked or filtered) click your Google +1 button, wait a couple hours, then check under “Traffic Sources -> Social Plugins”!
OK, I’m Tracking Social Interactions & Engagement, Now What?
Well, give it some time to collect data.. drive more traffic via SEO, social, paid media, print ADs, email marketing, or whatever your little heart desires.. the more eye balls the more likely they will click your social buttons!
After some time, visit your analytics report “Traffic Sources -> Social Plugins” and see something like this:
Don’t get lost in the analytics!
Most newsletters suck...
So while we technically have to call this a daily newsletter so people know what it is, it's anything but.
You won't find any 'industry standards' or 'guru best practices' here - only the real stuff that actually moves the needle.