
Is My Website Mobile Friendly? Find Out Now!
It’s time to start asking yourself: Is my website mobile friendly?
More and more users are entering your company’s buying cycle on a mobile device. If your website isn’t optimized for the multi-device voyage these users take, then you could be leaving easy money on the table.
Keep reading to evaluate whether your web content is ready for the mobile masses, and learn what you can do if it isn’t.
But first…
Who Is Your Audience And What Devices Are Being Used?
Determining the priority level of a mobile optimization campaign should start at a high level. To do this, segment your most recent 3 months of website visits by Desktop, Mobile, and Tablet and calculate the percentage of traffic comes from mobile device users.
A good rule of thumb is that if 1 out of every 5 visitors comes from mobile, you need to optimize your site for mobile.
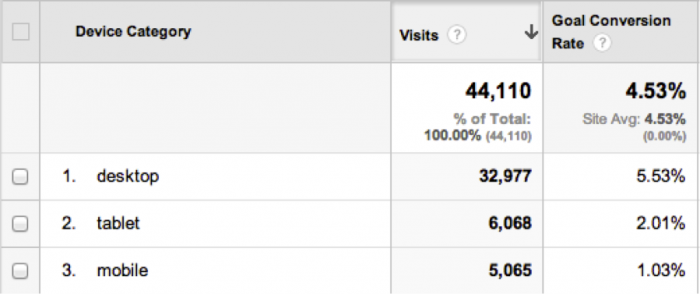
Now, let’s take things a step further and look at the conversion rate for these different user experiences. If you notice a decline in conversion rate for mobile and tablets, then it’s safe to say that your site (or at least a critical aspects of it) is not mobile ready.

The screenshot above shows a website that gets a significant amount of mobile and tablet traffic, which converts at a much lower rate than the desktop traffic. It’s likely that the content on this site could be improved for mobile users.
Don’t Just Get Inside The Mind of the Mobile User — Become the Mobile User
If you’ve determined that mobile or tablet users aren’t converting at the rate of desktop users, then it’s time to become that user and figure out what’s causing the drop.
Use the following guide as a basic mobile website checklist:
Step 1: Fire up your smartphone browser and head to your website
- Is content displayed properly?
- Is navigation built more for mouse clicks than touches?
- Are call-to-actions immediately visible or do you need to scroll to find them?
- How does the view from your phone compare to the view from your desktop?
- Take notes on how the mobile experience could be improved.
You might find a pop up that frequently converts on your desktop site is impossible to fill out on your mobile device. Your heavily researched and tested call to action might be out of view. Your flash video that contains your convincing sales pitch may be inaccessible.
Step 2: Walk through the conversion process on your smart phone
- Is it easy to navigate through the conversion funnel on your mobile device? Was it easier on the desktop?
- Click on a phone number. Does it call?
If you notice a drop in conversion rate from mobile users, it may be because either a) they are having trouble finding your forms, or b) they are too difficult to complete.
Step 3: Have someone unfamiliar with the website repeat Steps 1 & 2
You already know how to navigate your site. Let a friend or family member complete the same steps on a mobile device, and then again on the desktop. Their insights will be the most important of all.
Correcting Issues for Mobile Devices
If you find your website provides a poor experience for mobile users, you’re faced with two options:
- Design a “mobile” version of your website
- Make your current website design responsive
If you’re paying close attention to industry trends from companies like Microsoft, Google, and Apple, the choice is clear. They are pushing responsive design.
They want users to be able to use their browser on any device to display the same content. More importantly, they want these browsers synced, so you can browse a site on the desktop, and then open a browser on your tablet and have the same browser settings, history, bookmarks, tabs, etc., opened automatically.
They want your website designed responsively. This topic is covered in greater depth here.
Mobile Friendly Website Checklist
Remember a mobile website is not necessary – and in most cases not ideal. What’s more important is to ensure all of your content is easily accessible for mobile viewers.
Here’s a quick checklist to ensure your site is friendly to all viewers, regardless of device.
- Is it responsive?
- Does your site automatically scale to accommodate for different window sizes and devices? If the first thing a mobile user has to do when they arrive at your website is pinch to zoom, than they likely won’t stay long.
- Is media visible?
- iPhones and Android phones no longer support flash. Convert flash elements to HTML5 ASAP.
- Can you click to call? Click to email?
- Mobile devices are action-oriented. Don’t force users to jump through extra hoops like copying and pasting phone numbers or email addresses.
- Are important navigation points accessible with buttons?
- If you really want something clicked, make it into a button. It’s easier to click on a mobile device, and seems more intuitive to the user. Bonus: Buttons draw eyes, making your call-to-actions more enticing.
- Is text readable?
- Long paragraphs of small text are hard enough to read on a desktop, let alone on a mobile device. Bump up your font size, increase your line spacing, and make scanning the page easier with whitespace. Think short paragraphs, bulleted lists, images, sub headings, etc.
- Does your site load quickly?
- Mobile users are, by definition, on the go. They are looking for quick solutions and don’t want to wait for your site to load. Keep your code clean, and image sizes reasonable.
Does Your Website Have A Mobile Experience Problem?
The first step to fixing a problem is to admit that one exists. So, are mobile users a problem for your website?
These tips should give you the ammo you need to answer that question, and begin to take action to increase your user experience across all devices. That is until you have to start asking yourself, “Is my website Google Glasses ready?”
Are you looking for help with a mobile experience issue? Click here to get in touch with us.
Most newsletters suck...
So while we technically have to call this a daily newsletter so people know what it is, it's anything but.
You won't find any 'industry standards' or 'guru best practices' here - only the real stuff that actually moves the needle.







